La usabilidad de nuestro sitio y algunos problemas que a veces ignoramos
Aprovechando que la semana pasada nuestra compañera Desire nos dio unos excelentes consejos sobre diseño, se me ha ocurrido que podríamos complementar este conocimiento con un puñado de consejos sobre usabilidad, esa ciencia que concluye con las metodologías por las cuales tus clientes no digan «po vaya mierda» al navegar por tu página y se larguen.
Vamos a partir de un axioma: el usuario de la web es un vago. O por suavizarlo un poco, digamos que no quiere perder su tiempo innecesariamente. En cualquier caso tu labor como alguien que tiene una empresa y quiere vender un producto o un servicio a través de una web es que el usuario que ha venido a ver qué había por ahí se registre y se convierta en un cliente potencial.
Pongamos que te has subido al carro de las redes sociales y has decidido crear una sobre lo que más te apasiona: el curling. Has conseguido un business angel que ha avalado tu idea y has depositado todo tu tiempo y dinero en el proyecto. Te has asegurado de que salga publicidad del sitio en las vallas publicitarias de Bobsleigh en los juegos olímpicos de invierno. Como va de lanzar pedruscos, Granitr la has llamado, firme con las chorradas normas de la web 2.0.
Estabas destinado a ser el próximo ídolo de Canadá si no fuese porque…
¿Mi talla de zapatos?
… cuando alguien se va a registrar se le muestra una veintena de campos, así que el usuario ha decidido que ya no es tan fan del curling. Que ya no quiere conocer gente con gustos semejantes, que en Facebook ya hay grupos de apasionados de la petanca gélida y que ya tiene cuenta allí.
Ya hay un usuario que nunca conocerá Granitr. Un usuario que no hablará a sus amigos de tu red, que no conocerá al amor de su vida en una kdd en Québec.
Dinero que no facturas, chico. Y todo porque no podías haberte esperado a que el usuario rellenase esos datos una vez que se hubiese registrado.
La norma es simple: ¿es un dato en concreto un requisito imprescindible para que dicho usuario pueda usar el servicio? Si la respuesta es no, fuera del formulario de registro. El formulario de registro debe ser simple y sencillo, que el usuario pierda el menor tiempo posible en él. Si con el correo y la contraseña vas sobrado, pues pide sólo el correo y la contraseña. Si es una red social puedes pedir también el nombre y apellidos o el nombre de usuario (depende de cómo se identifiquen los usuarios en la red, claro). Pero el domicilio, ciudad, DNI, lo que te gusta, lo que no te gusta, tu foto, enlaza tu cuenta con Twitter… Si el usuario quiere rellenar algo de su perfil ya lo hará luego él cuando esté dentro y le plazca.
Lo mismo pasa con las tiendas. Hace poco buscaba una buena página para registrar dominios y una de ellas me pedía registrarme para poder hacer búsquedas y gestiones más complejas. No iba a comprar aún, pero tenía que revisar ciertas cosas que no dejaba hacerlo como usuario anónimo. Llego al registro y hala: correo, nombre, apellidos, domicilio, ciudad, código postal, número de tarjeta de crédito, país, personaje favorito de Friends. Todo, me pidieron todo. Y yo sólo quería registrarme para ver en cuánto se me quedaba el dominio con un cupón de descuento que había encontrado.
Cuando vaya a comprar, cuando haya añadido cosas al carrito y le haya dado al botón de «comprar», ahí me pedís mis datos personales y bancarios. Cuando algo que tengáis vaya a pasar a ser mío, ahí entonces me ficháis. No antes. No cuando estoy mirando el catálogo, no cuando estoy consultado los comentarios de la gente, no cuando estoy echando un vistazo a los productos disponibles, no. Cuando vaya a comprar me hacéis registrarme y daros hasta mi grupo sanguíneo. Hacerlo antes me motiva a cerrar la pestaña y mirar en otra tienda.
Si le tengo que dar otra vez a «refrescar» me largo
La lentitud de una página web es algo que te puede costar un buen puñado de clientes. La gente quiere la información y la quiere ya. Y tienen razón: estamos pagando una conexión de alta velocidad para aprovecharla, si quisiese recibir un párrafo por minuto me iría a ver el teletexto.
Si pulso en un enlace quiero tener el contenido en 2 ó 3 segundos máximo. Yo, personalmente, pongo en 6 segundos la alarma de problema. «Joder, pero si seis segundos es una minucia«; entra en una página cualquiera, un periódico por ejemplo, y ponte a contar seis segundos cada vez que accedas a una sección, y no hagas nada hasta que hayas terminado de contar. Verás la de tiempo que has perdido.
¿Cómo solucionamos esto? Vamos a ponernos técnicos.
Lo primero de todo, cuando vayáis a contratar un hosting o un servidor virtual o dedicado debéis mirar siempre qué dice la gente del servicio. Da igual qué diga la compañía, ellos te van a decir que son los mejores, cómo no. Uno de los foros con más influencia sobre opiniones de estos servicios es Web Hosting Talk; cuando he ido a contratar algo he mirado ahí qué decían al respecto y a día de hoy tengo que darles la razón, varias veces.
Si tenéis un servidor virtual y va horriblemente lento podéis echarle unos 15 euros más al mes y mejorar las prestaciones de CPU y memoria, que siempre ayuda.
Lo segundo es el lado del cliente. Muchas veces tenemos pilas y pilas de JavaScript y CSS y podríamos ahorrarnos mucho ancho de banda si lo minificamos. Minificar es el proceso por el cual se reduce el tamaño del código eliminando espacios sobrantes, acortando nombres de variables y de funciones, etc. Acabas quitando un cacho del tamaño original y tras cientos de peticiones te has ahorrado bastante.
Generalmente se suelen tener dos versiones de cada archivo de CSS y JS, uno de desarrollo, que es el que tienen los diseñadores/programadores cuando están trabajando con la web, y el minificado, que es el que se pone en el sitio en producción que es el que se va a bajar la gente, ya que tras la minificación el código es bastante ininteligible. El código en JavaScript podemos minificarlo con UglifyJS (versión online aquí), y para CSS (y JS también) podemos usar YUI Compressor, de Yahoo! (versión online aquí).
Otra cosa que debemos hacer es externalizar las librerías de JavaScript siempre que podamos. Por ejemplo, imaginemos que en Granitr manejamos media página mediante jQuery, pero es que medio planeta usa jQuery. El 65% de los 10.000 sitios más visitados, según la Wikipedia. Si cada uno de estos sitios albergase su propia versión de jQuery en sus servidores entonces cada vez que visites una de estas web tendrías que bajártela de nuevo, una y otra vez. ¿Solución? Tirar de redes de distribución de contenido o CDN. Hay varias empresas con una infraestructura enorme que te dejan enlazar directamente a sus versiones de jQuery (entre otras librerías), como Google o Microsoft, y de esta forma cuando alguien entre en una web que pide jQuery desde el CDN de Google, por ejemplo, y luego entre en Granitr que también lo hace, pues no tendrá que volverla a bajar porque el navegador ya la tendrá descargada. Dinero que te ahorras.
Y luego nos vamos al lado del servidor. La mayoría de los servidores usan PHP (que para mi gusto sigue siendo un lenguaje mal diseñado y peor implementado por mucho que haya mejorado con los años), que es un lenguaje interpretado, es decir, que cada vez que solicitas una página donde hay código PHP tiene que procesar el código porque no lo convierte a código ejecutable. Esto en un entorno con muchas peticiones pueden generar una carga en el servidor notable que se puede traducir en lentitud a la hora de cargar la página. ¿Cómo podemos reducir esto? Mediante un acelerador de PHP (PHP accelerator), que es un software que acelera la ejecución del código porque guarda el resultado que se generó cuando se ejecutó anteriormente. Entre los más conocidos están APC, Zend Optimizer+ (que viene de serie con PHP 5.5) y XCache.
Otra herramienta buenísima para determinar y mejorar la velocidad de la página es Google Analytics, que aparte de daros un análisis exhaustivo del tráfico de vuestro sitio nos analiza la velocidad de carga de nuestras páginas (sección Contenido, Velocidad del sitio) e incluso nos da sugerencias de cómo podríamos mejorar la velocidad en las distintas secciones de nuestro sitio (la mayoría de sugerencias son de minificar código y recomprimir imágenes).
Este certificado es de mentira…
El otro día vino mi hermana, visiblemente preocupada, a comentarme que cuando intentaba entrar en la web del servicio de empleo de la Junta de Andalucía Chrome le decía que unos hackers le iban a robar hasta las llantas del coche, que si podía acceder yo desde mi ordenador. Mi primer pensamiento fue, desconfiado que es uno, de «ya te han colado otro malware y te están redireccionando a vete tú a saber dónde».
Pero no, no. Entro al SAE y ahí estaba Google Chrome mostrándome una pantalla color rojo peligro de muerte donde me informaban que es posible que alguien me estuviese interceptando la conexión con la intención de sustraerme hasta el alma. Causa: los de la Junta de Andalucía se habían olvidado de renovar el certificado de seguridad y éste había caducado, y eso hizo saltar las alarmas de certificado inválido.
¿Qué es un certificado, para qué sirve, es gratis…? Un certificado digital o certificado de clave pública sirve para, mediante criptografía, comprobar que la entidad con quien te comunicas es ella y no un impostor. Por ejemplo, entras a Facebook en modo seguro y en la barra de direcciones te sale un candadito verde, confirmamos pues que estamos hablando con Facebook y no con Caralibro. A raíz de esta confirmación la comunicación se cifra, protegiéndola así de intercepciones.
Los certificados te los puedes hacer tú mismo o te los puede expedir una autoridad de certificación. Si lo hace la segunda entonces se considera más fiable, porque verifican que tu empresa existe. El precio de que te lo dé una autoridad va desde los 300 hasta más de 1000€. Así que si tienes una empresa registrada y has pagado dos billetes de 500 la lógica a seguir es que eres una persona honrada y bajo ningún concepto vas a intentar engañar a nadie. Será que las noticias son todas mentira.
Ahora bien, ¿necesitamos un certificado SSL? Si vuestro producto o servicio requiere de pagos (por ejemplo, una tienda online), la respuesta es no concibo una tienda que me pida mis datos bancarios usando una conexión no segura. Si tu servicio es una red social u otro tipo de entorno donde se van a manejar muchos datos personales, desde la información privada del usuario hasta el contenido que éste crea, entonces también deberías de usar un certificado SSL. Debido a que puede ser muy fácil interceptar conexiones en redes inalámbricas la mayoría de redes sociales populares son capaces de funcionar mediante conexiones seguras.
Por el contrario, si necesitas realizar conexiones seguras entre los empleados de tu empresa, por ejemplo, para comunicarse con el servidor de correo o el LDAP o lo que sea, que es gente que conoces y que conoce la empresa, puedes usar un certificado propio. Pongamos que en Granitr tenemos a unos cuantos empleados: los community managers que tienen que ver si la gente está echando pestes del servicio y mandar miles de correos electrónicos, los programadores, que en vez de usar SFTP usan FTPS, los administrativos, que se encargan del LDAPS… Todos ellos requieren conexión segura para los servicios y no te vas a gastar mil euros anuales para que una empresa extranjera diga que esta empresa es de fiar. Son tus empleados, deberían de saberlo.
A efectos prácticos un certificado propio y uno expedido por una autoridad hacen el mismo efecto: cifran la conexión, y que lo de las autoridades de certificación son un sacaero de dinero a veces bastante poco escrupuloso, pero esto es algo que sabemos tú y yo. Veamos que le pasa a un matrimonio de jugadores de curling de fin de semana de Morden, Manitoba al intentar acceder por conexión segura a Granitr con un certificado propio:
– Cariño, aquí dice que esta web la ha firmado un tío en su casa mientras falsificaba pasaportes, y que nos van a robar al perro y quemar las praderas, que si me salgo o si quiero contin…
– Uy, quita, quita, salte de ahí pero ya.
Aprovecho para irme un poco off-topic ya que he mencionado a la Junta de Andalucía porque las páginas de la Junta, ya sea de alguna consejería, Escuelas Oficiales de Idiomas o SAE, podrían haber servido de ejemplo para este artículo: diseños horribles, usabilidad nula, información mal categorizada y difícil de encontrar, y ahora ya ni se molestan en renovar los certificados a tiempo. Hace un tiempo cuando estaba desempleado y me dedicaba únicamente a estudiar solía pensar «que esta gente tenga curro y yo no». Imagino que ser familia de alguien de dentro te abre muchas puertas.
Mil maneras de acceder
Y ninguna clara. Éste era el problema que siempre tuve con la antigua versión de Flickr, menús enormes y docenas de opciones. Subir fotos, añadirlas al mapa, etiquetarlas, etc, eran tareas tediosas y molestas. Mientras que en cualquier red es sencillo e intuitivo hacerlo, en Flickr era desagradable, y creo que es una de las causas de su declive, una interfaz fea y mal organizada.
Y no queremos que Granitr sea así, ¿verdad? En vez de tener cien funcionalidades simples distintas mejor tener diez muy versátiles, que lo mismo te sirvan para hacer una cosa que para otra similar: en vez de tener sets de fotos y categorías y etiquetas y subgrupos, tener álbumes de fotos y ya está. Para clasificar las cosas, o se usan categorías o se usan etiquetas, pero no las dos, que es redundante (WordPress, por ejemplo, usa ambas).
Paginar el contenido también es útil: imaginemos que tenemos una función de logros por el cual cuando un usuario realiza una determinada acción en la red (por ejemplo, comenta en 200 imágenes distintas) obtiene un logro relacionado con la temática del sitio y te dan una pegatinita que la puedes poner en tu perfil. Los usuarios que ya hayan logrado conseguir hasta la escoba dorada en Granitr pueden tener cierta complicación si tienen que localizar un logro determinado entre una página plagada de imágenes, por lo que es de buen recibo que se puedan ordenar por fecha en la que se obtuvieron o paginarlos y mostrar un determinado número de logros por página.
Igual pasa con la documentación. Tarde o temprano tendréis que documentar el sitio para los usuarios, mientras más complejo sea mayor será el volumen de documentación que tengáis que crear. Lo que no significa que el usuario tenga que tragarse todo ese volumen de documentación. Al igual que los programadores y las funciones, si una descripción no cabe en una página es posible que sean varias descripciones. No tengáis miedo en dividir la documentación por funcionalidad. Un buen ejemplo es la documentación de uso de Google Analytics, cada cosa en su apropiada sección y ninguna sección demasiado larga. Piensa que nadie se quiere leer la documentación de principio a fin sino localizar únicamente la información que necesita.
La comunidad
Estamos en unos tiempos oscuros para las antiguas formas de comunicación. Hoy día todo es el social media. Social media por aquí, social media por allá. A veces parece que para tener éxito comercial da igual que tu producto sea una bazofia y que basta con tener una cuenta de Twitter y de Facebook porque el social media es como Candyman y si lo pronuncias cinco veces frente a un espejo aparece un tío con un cheque a final de mes. Hemos sustituido los foros y el IRC por redes sociales cuando y la versatilidad que tienen éstas para las comunicaciones están más limitadas de lo que aparentan.
Ahora bien, es buena idea estar activo en las redes sociales como apoyo para tu producto pero por más que lo intenten hay algo que las redes sociales no pueden sustituir y es necesario en casi todo servicio: la comunidad.
Porque vamos a ser sinceros, Twitter y Facebook serán todo lo útiles y conocidos que quieran, pero ¿y si los usuarios de tu producto quieren hablar sobre el producto con otra gente? ¿tienen que poner un post en tu página de Facebook? ¿Twittear mencionándote y esperar que alguien extrañamente lea ese twit y conteste? ¿Por qué se tienen que ir los usuarios de tu red a otra red para hablar de tu red? Por más que intentemos asesinarlos, los foros son inmortales. Si alguien quiere hacer una sugerencia para mejorar el servicio o si alguien tiene un problema no quieren tener que llamar a los programadores ni mandar un twit donde están limitados en longitud y en visibilidad.
Hay una parte muy importante de la comunidad: tú. El jefe de todo esto. Acostumbro a moverme bastante por las redes de Steam (la mayor plataforma existente para videojuegos) y a la gente se le hace el culo pepsicola con los foros de los juegos donde los desarrolladores participan activamente.
El power user
Hay un usuario especial, ese usuario que sabe dónde está el botón que nadie sabe pulsar, ese usuario que desactivó Java por voluntad propia, ese usuario que entiende por qué un PC te pide que pulses una tecla al arrancar cuando no ha detectado ningún teclado conectado. Ese usuario. Ése. El power user, el usuario avanzado.
Ése que probablemente vamos a ignorar a la hora de diseñar nuestro sitio, mal que me pese, porque soy de los que al usar un programa que me deja configurarlo de arriba a abajo cito a La Muerte en El color de la magia de Pratchett: Oh, sí.
Veamos. Tras haber rediseñado el formulario para que sólo pida el nombre, el correo, la contraseña y el color favorito del asa de la piedra, tras haber reducido en un 60% los tiempos de carga de la página y tras haberte gastado el sueldo de los cuatro becarios en un certificado digital, el matrimonio de Morden, Manitoba consigue registrarse sin problemas, añadir a sus amigos del club y le empiezan a coger gustillo a la red. Tras un rato se aventuran a entrar en las preferencias para configurar un poco el sitio y se encuentran con dos docenas de opciones entre las que se encuentran si usar CDN para jQuery (reddit trae esta opción), si los widgets van en posicionamiento relativo o si los quieres fijos al desplazarte, si quieres que te muestre contactos de contactos según un determinado grado de relación… Cuando el matrimonio, que ha tardado media hora en rellenar los cuatro campos de registro, ve toda esa jungla de opciones incomprensibles rescatan la célebre frase del tendero de El Tambor Roto: oh, no.
Tenemos que conocer a nuestros clientes. Si tenemos una red social genérica o de temática no especializada en tecnología lo mejor es dejar todo de la forma más sencilla posible. Si queremos tener contentos a los usuarios avanzados podemos añadir una pestaña en las preferencias de «opciones avanzadas».
Por otra parte, si nuestro producto está orientado a profesionales de la tecnología, de la informática o de las telecomunicaciones, entonces tratémosles como profesionales, y no como, con perdón por la expresión, gilipollas rematados. Explico el caso.
Hará poco más de una semana que andaba buscando un servicio de servidores virtuales privados (VPS a partir de ahora), que es algo así como alquilar un ordenador remoto para hacer lo que te dé la gana con él: montar un servidor para páginas webs, montar un servicio de chats, montar un correo, lo que quiera. Me dan un ordenador con Linux recién instalado y conectado a Internet y me dejan hacer lo que quiera con él dentro de la legalidad. Entonces claro, como es obvio, para manejar y configurar un VPS necesitas tener un poco de conocimiento de administración de sistemas, aunque sea lo mínimo y luego vayas aprendiendo sobre la marcha. No es montar una web, ni contratar un hosting, es un servicio más complejo orientado a personal técnico.
¿A cuento de qué entonces me encuentro estas páginas con imágenes de los modelos de los marcos de fotos de los chinos como si fuesen el personal del soporte técnico de la empresa? Porque si tengo un problema con el VPS y les tengo que llamar por teléfono dudo mucho que ese erudito de la gomina y la vigorexia sea quien me atienda. Soy un ingeniero, quiero montar mi propio servidor, me da igual lo guapos que pretendáis ser en vuestra empresa, quiero saber si en las oficinas hay gente cualificada y competente.
Al final me acabé quedando con Linode, no solamente porque las opiniones hablaban bastante bien de ellos, sino porque si entras a la web verás que es bastante fea. No fea de «hecha con el Dreamweaver sin mucha maña», sino fea de colores feos, fuentes feas, estilo feo, pero a pesar de todo esto la web es perfectamente funcional, la información está bien organizada y es fácil de encontrar y es clara. La página huele a kilómetros a lo que yo llamo diseño de ingeniero: puedes conocerte los estándares de HTML5, JavaScript y CSS de memoria, puedes ser el dios del PHP y que tu código sea tan bueno que le puedas hacer una foto con Instagram y subirla a Stack Overflow para vacilar, puede funcionar todo como un reloj, que generalmente, y estoy seguro de que habrá excepciones muy buenas, ser un buen programador no implica ser un buen diseñador. Yo doy las gracias todos los días a Bootstrap por existir. En este caso la lógica que seguí es que si hasta el que hace la web es uno de los programadores entonces la gente que maneja esto debe de saber lo que hace.
Lo que quiero decir con esto no es que hagáis páginas horribles para los informáticos, sino que paséis de usar imágenes de stock como si fuese el catálogo de IKEA y de usar un diseño genérico. El profesional ya sabe lo que busca, dádselo.
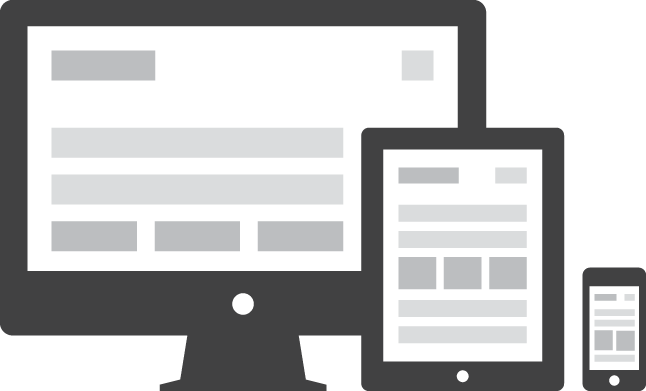
Mi móvil de 300€ no visualiza bien tu página
Pues esto es un problema. Los que uséis Google Analytics ya os habréis dado cuenta de que el número de usuarios que usan dispositivos móviles (smartphones y tablets) para visitar webs ha aumentado de forma exponencial, así que si nuestra web se desmonta completamente al verse en uno de estos aparatos tenemos un problema y grave.
¿Solución? Lo que se conoce como diseño responsivo, es decir, un diseño que reacciona a la resolución a la que se está viendo la página y se adapta a ésta.
¿Cómo podemos lograr un diseño responsivo? En A List Apart hay un artículo excelente al respecto. Otra opción es usar Bootstrap, un framework (conjunto de clases en CSS y funciones en JavaScript) creado por unos programadores de Twitter que aparte de facilitarte enormemente el diseño de una página (a mí me ha salvado decenas de horas de trabajo) es capaz de implementar un diseño responsivo sin mucho esfuerzo.
Conclusión
La mayoría de estos consejos probablemente no los has oído por primera vez, y en muchos es posible que incluso discrepes. En cualquier caso creo que todos estaremos de acuerdo en un principio: todo aquello que haga dudar lo más mínimo a un cliente potencial de si nuestro servicio es digno de su uso debe de ser revisado, y puedo aseguraros que todos estos casos que he mencionado aquí pueden impactar de forma muy negativa en la disposición del usuario.
PD: Si vais a discrepar estaría bien que lo hicieseis dejando un comentario en el artículo, que también quiero saber de vuestra opinión.
Resumen de los enlaces del artículo
- Dos aspectos básicos de diseño para nuestro espacio web
- Web Hosting Talk, foro de opiniones sobre hostings y servidores.
- UglyfyJS + versión online: Minificador de JavaScript
- YUI Compressor + versión online: Minificador de JavaScript y CSS
- jQuery: Librería para JavaScript
- CDN de Google para librerías en JavaScript
- CDN de Microsoft para librerías en JavaScript
- APC: acelerador de PHP
- Zend Optimizer+: acelerador de PHP incorporado en PHP5.5
- XCache: acelerador de PHP
- Google Analytics: Análisis del tráfico y rendimiento de tu sitio
- Bootstrap: Framework para el diseño de páginas webs
- Artículo de A List Apart sobre diseño responsivo
Borja V. Muñoz
Latest posts by Borja V. Muñoz (see all)
- Los materiales formativos de emprendimiento de YouBrand están listos - 18/12/2019
- Actividad formativa del proyecto Strategies for Digitalising Adult Educationen Lodz, Polonia // Training activity of the Strategies for Digitalising Adult Education Project in Lodz, Poland - 29/05/2019
- Tercer encuentro transnacional del proyecto YouBrand en Atenas, Grecia // Third Transnational Meeting of the YouBrand Project in Athens, Greece - 22/02/2019