Dos aspectos básicos de diseño para nuestro espacio web
 Hay dos cosas indispensables a la hora de trabajar en la red que debemos tener en cuenta al realizar cualquier aportación, entrada, presentación, o lo que sea, en nuestro espacio de Internet y que tenga un mínimo de compresión, diseño y buen ver, que son: IMAGEN y TEXTO.
Hay dos cosas indispensables a la hora de trabajar en la red que debemos tener en cuenta al realizar cualquier aportación, entrada, presentación, o lo que sea, en nuestro espacio de Internet y que tenga un mínimo de compresión, diseño y buen ver, que son: IMAGEN y TEXTO.
Estos son dos elementos que no faltan en ningún espacio a día de hoy, ya sea página web, red social, blog, etc., y que si sabemos trabajarlas de manera correcta y seguimos estos pequeños consejos aportaremos un poco de valor a nuestro contenido.
Veamos qué debemos tener en cuenta y no olvidar de cada uno de ellos:
-
IMAGEN
– Las imágenes deben tener calidad. No debemos poner imágenes pixeladas esas que se ven “borrosas”) pues no sólo NO muestran lo que queremos enseñar, sino que nos da muy mala presencia, o muy “mala imagen” y nunca mejor dicho.
Esto pasa por la resolución de la imagen. ¿Y qué es la resolución de una imagen? Es la capacidad de distinguir dos puntos de una imagen como distintos o separados, es decir, cuantos más puntos se distingan mejor será la calidad de una imagen. Esto se mide por su densidad y las medidas más comunes son dpi (puntos por pulgada en inglés “dots per inch”) o ppp (pixeles por pulgada). A veces queremos ampliar el tamaño de una imagen más de lo que permite y esto hace que cuanto más la ampliamos, más se pixela. En una imagen pixelada, los puntos individuales o pixels son visibles al ojo.
Por lo tanto, lo que debemos hacer es no modificar su tamaño, y si necesitamos cubrir un espacio mayor entonces es mejor desechar esa imagen y cambiarla por otra que represente lo mismo y tenga mayor resolución, seguro que encontraréis muchas en los bancos de imágenes que hay por Internet (mucho cuidado con los derechos de autor). 
– No alterar nunca las proporciones de una imagen. Otra cosa que veo a menudo y que resulta horrible es la deformación de las imágenes para adaptarlas a un espacio concreto. Si tenemos una imagen rectangular y el área donde queremos colocarla es cuadrada, por nada del mundo, por muy poco que sea, debemos alterar sus proporciones, y esto es alargarlas o achatarlas sin tener en cuenta el efecto que ocasionan. Porque si la imagen que modificamos es algo abstracta o poco significativa, quizás la modificación de sus proporciones no resulte muy evidente y apenas importe. Pero si lo que deformamos es, por ejemplo, el rostro de una persona, la cosa ya cambia.
En estos casos lo que se debe hacer es ampliar la imagen manteniendo las proporciones, es decir, a escala, y recortar el trozo de imagen saliente del área que queremos cubrir.
Para hacerlo de esta forma se coloca el cursor en una de las esquinas de la imagen y se modifica el tamaño de la misma desde ahí. A veces es necesario, además de eso, mantener pulsada alguna tecla del teclado para que se mantenga la escala, esta tecla variará en función del programa en el que estemos trabajando pero la mayoría de las veces es la tecla de mayúsculas.
-
TEXTO
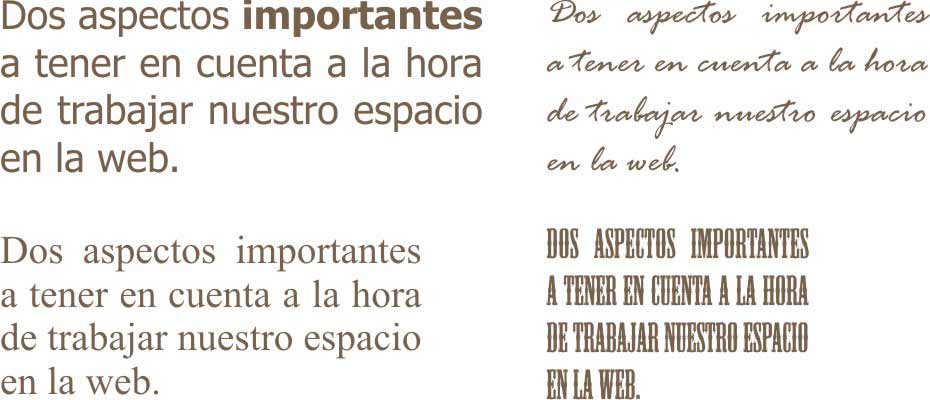
– Utilizar una tipografía legible. Hay miles de tipografías diferentes en la web y disponibles para nuestro uso. Nos gustarán muchísimas de ellas y a veces no sabremos cuál elegir para nuestros textos, pero debemos ser prácticos y tener en cuenta algunos principios, en especial la legibilidad. Las tipografías decorativas están muy bien para un texto pequeño, un título o algún caso concreto en el que queramos dotar de expresividad al mensaje, pero para textos largos debemos saber que no todas las tipografías son válidas, y más aún para web.
De los tipos de letras que podemos emplear, existen algunos tipos que han sido diseñadas para ser vistas en un monitor del ordenador, y se ha tenido especial cuidado en hacerlas muy fácilmente legibles en las condiciones de baja resolución de estas pantallas. Se trata de fuentes como Verdana, Tahoma, Trebuchet y Georgia. Éstas son las mejores para su visualización en pantallas de ordenador.
El uso de las tipografías en pantalla ha evolucionado mucho. A principios de los noventa se buscaba una calidad tipográfica con intención de imprimir los textos en papel. Con la llegada del nuevo siglo llega también una mejora en calidad de pantalla, consecuencia de una mayor rapidez en la transmisión de datos y una superior resolución en los monitores que dota a la pantalla de las mismas posibilidades que el papel.
– No utilizar un idioma demasiado técnico. A veces utilizamos palabras muy técnicas y especializadas para hablar de un tema en concreto pero, por el contrario, si usamos palabras más coloquiales o comunes harán que nuestros textos sean más asequibles a cualquier usuario y llegaremos a más gente. No todo el mundo debe conocer en profundidad sobre lo que estemos tratando y sin embargo, estar interesado en saber más de él. Pero si usamos muchos tecnicimos o palabras específicas haremos que pierda el interés por seguir leyendo y abandone nuestra página. Por eso, si usamos un idioma más coloquial facilitaremos la comprensión de nuestros textos. También ayudará escribir frases cortas y claras, resaltar conceptos importantes en negrita y utilizar encabezados y viñetas para estructurar el contenido de los textos.
Probad estos pequeños consejos y veréis como mejora el resultado.
23/07/2013
Desire Esquivel
Latest posts by Desire Esquivel (see all)
- Diseñador Gráfico VS Word y Excel - 06/02/2015
- Música y Diseño Gráfico, dos lenguajes que se enriquecen - 21/01/2015
- Crear impacto visual - 05/01/2015