HTML5: ¿Nos conviene?
 Mucho camino ha recorrido la web a estas alturas. Descubierta a través de Mosaic y combatido su dominio por Netscape e Internet Explorer durante el levantamiento y caída de las puntocom, la web ha estado en constante debate sobre cómo interpretarla.
Mucho camino ha recorrido la web a estas alturas. Descubierta a través de Mosaic y combatido su dominio por Netscape e Internet Explorer durante el levantamiento y caída de las puntocom, la web ha estado en constante debate sobre cómo interpretarla.
Harán apenas unos 10 años cuando los restos de la batalla antes nombrada empezaron a dejar las primeras víctimas: Internet Explorer se había hecho con el monopolio absoluto del mercado de los navegadores.
Internet Explorer hizo un daño crítico a la web que hasta hace no mucho hemos sufrido. La versión 6 que venía con Windows XP era terrible: constantes fallos de seguridad sin corregir, mala implementación de los estándares de HTML y de CSS, y lo que implementaban lo implementaban mal. Y luego estaban las extensiones exclusivas de los lenguajes que ni eran parte de ningún estándar ni eran soportadas por ningún otro navegador (hasta Dreamweaver llegaba a usar el atributo bordercolor para las etiquetas de las tablas).
Con Firefox recién salido de los hornos de Mozilla (heredero del cadáver de Netscape) tener que recurrir al monstruo de Microsoft para ver alguna web era algo cotidiano. Y ya no hablemos de lo patético que eran las webs oficiales del gobierno que te obligaban a usar IExplorer para cualquier tipo de gestión porque se les había ocurrido utilizar controles ActiveX, un formato propietario de Microsoft para desarrollar aplicaciones web.
Y si encima eras usuario de Linux, cuando la población se dividía principalmente en debianitas y redhateros, entonces los problemas se multiplicaban. Con un soporte pésimo para Flash Player por parte de Macromedia (antes de la compra de Adobe) y teniendo que recurrir a chapuzas laboriosas para poder ver vídeos empotrados de formatos que por entonces no eran accesibles fuera de Windows (wmv), navegar por la web esperando acceder a algún contenido multimedia era en ocasiones una odisea.
Pero algo empezó a cambiar por aquellos años. Tras una campaña enorme de descrédito contra Internet Explorer (muy merecida) y otra campaña de apoyo a Firefox tanto por parte de las comunidades de software libre, como de los desarrolladores de webs como de las legiones de usuarios cabreados, la tarta empezó a repartirse.
Y tanto que empezó a repartirse. De cerca del 90% que abarcaba Internet Explorer a un 50% que tiene a día de hoy.

Phoenix, predecesor de Firefox. Quién te ha visto y quién te ve.
La llegada de la web 2.0
La web 2.0 es un término que empezó a popularizarse bastante después de ser concebido. Era la transición de aquellas páginas de contenido estático que había que modificar de forma manual a plataformas donde el usuario era capaz de crear y mantener su contenido desde su navegador. Pasamos de subir al difunto Geocities aquellas webs generalmente cutres, con imágenes de fondo y animaciones del icono del correo girando sobre sí mismo a recorrernos decenas de hostings gratuitos en busca de alguno que nos ofreciese una base de datos y soporte para algún lenguaje de programación procesado por el propio servidor, generalmente PHP.
Desde el aborrecible PHPNuke hasta leviatanes de la talla de Joomla!; desde el recargado MySpace hasta el cambiante Facebook. Reddit, Wikipedia. Todo ello, web 2.0.
Y muchos nos vendieron la moto de que la web 2.0 era una tecnología innovadora, algo puntero, algo nuevo. Y la web 2.0 no era nada que no existiese ya. Seguías usando el mismo JavaScript, el mismo CSS, el mismo HTML arcaico que no se había renovado desde finales de los noventa.
La web 2.0 lo cambió todo. Hizo que Internet dejase de ser ese mundo marginal al que los medios de comunicación ninguneaban. Les dio a los ciudadanos un medio donde reunirse, compartir ideas y rebelarse. Les dio a muchos empresarios y trabajadores un modelo nuevo negocio donde prosperar como nunca antes habían podido.
La web 2.0 era algo genial porque era una nueva manera de interpretar la web tal y como la conocíamos. Era un mundo aparte. No era una tecnología nueva sino otra forma de dar uso a la tecnología ya presente.
Pero íbamos montados a lomos de un dinosaurio.
Llegaba el cambio
No sería hasta 2008 cuando finalmente se publicó el borrador de la nueva versión del lenguaje. HTML5 venía pisando fuerte: soporte para vídeo y audio, microdatos (algo muy interesante que merece un artículo para él solo), generación dinámica de imágenes mediante el elemento canvas, manejo de archivos…
Y HTML5 no viene solo. Gran parte de lo que se le aplaude al lenguaje es culpa de CSS3, la última versión de las hojas de estilo. Transiciones, máscaras, transformaciones tridimensionales, gradientes, perspectivas, opacidad…
La combinación de HTML5 y CSS3 convierte en innecesaria la mayor parte de las utilidades que se venían dando hasta ahora a Flash Player.
La incorporación de WebGL, una interfaz en JavaScript para el manejo de gráficos en 2D y 3D, convierte a los navegadores en el objetivo de muchas compañías desarrolladoras de videojuegos como ya ha demostrado la Chrome Web Store con versiones para el navegador de Google de juegos como Angry Birds o Bastion.
Bastion corriendo en Google Chrome
Que sí, que sí…
Como viene diciéndose, una imagen vale más que mil palabras. Y más si la imagen está en movimiento y puedes interactuar con ella.
Empecemos con la implementación de la famosa apertura de Star Wars. El propio texto nos explica que no es nada complicado hacer algo similar y nos invita a ver el código fuente.
Por otro lado están los trabajos de Mr. doob. Cada vez que se hacen muestras técnicas de lo que se es capaz de hacer con HTML5 sale inevitablemente el trabajo del artista. Os invito a que entréis en su web y observéis todos los ejemplos. Yo elegiré dos que me han llamado especialmente la atención. El primero es la visualización mediante WebGL de un vídeo capturado con la cámara de profundidad de Kinect. El otro es Voxel, donde puedes construir y destruir utilizando unos cubos de colores.
Si algo se suele concluir mirando demostraciones técnicas de este nivel es que, si bien probablemente no vaya a derrocarlo totalmente en un futuro cercano, la popularización de HTML5 dañará gravemente el hasta hace poco intocable nicho de mercado que Flash tenía.
Sin ir más lejos YouTube ya tiene diseñada una versión sin Flash y Tumblr utiliza las etiquetas de <video> y <audio> para el contenido multimedia.
¿Y esto funciona siempre?
Aquí llegamos a la parte más delicada. Si observamos los resultados de los tests de compatibilidad generados por HTML5 Test veremos que mientras Chrome (y Maxthon, que está basado en Chrome) es el referente a seguir y que Opera, Safari y Firefox tienen también un índice de implementación aceptablemente alto, Internet Explorer 10, que no lleva ni un año en el mercado, no tiene ni de cerca los resultados que uno esperaría a estas alturas.
Ésta era una de las razones de la larga introducción que hice sobre la web: Internet Explorer no se ha cansado de dar problemas. A veces es preocupante que con los recursos con los que dispone Microsoft muestren tan poco interés en crear un navegador que aunque sea de lejos pueda competir con el resto. Y ya no les vale lo de que siguen siendo el navegador más usado; lo son, pero han perdido una cuota de mercado enorme y probablemente la hemorragia no vaya a parar pronto.
También carece de ciertas extensiones de HTML5 como es WebGL, donde ni implementan ni tienen la intención de implementar nada. IExplorer 10 soporta parcialmente las transformaciones tridimensionales, lo que significa que lo mismo se ven o lo mismo no se ven. Digamos que con el fin de aparecer con resultados positivos en webs como la de HTML5 Readiness han tocado todos los palos pero muchos sin demasiado acierto.
Pero Internet Explorer 10 es bastante reciente y hasta febrero de este año no hubo una versión disponible para Windows 7, lo que significa que muchos usuarios siguen estancados en Internet Explorer 9. Y si analizamos el soporte de HTML5 y CSS3 de esta versión los resultados son desastrosos. No voy ni a mencionar a IExplorer 8.
Firefox por su parte pierde un poco de puntuación en el test por los temas de compatibilidad con el elemento <video>. El elemento <video> ha sido objeto de discusión ya que en un principio se propuso utilizar Ogg Theora por no estar afectado por ninguna patente, pero los distintos fabricantes se quejaron y propusieron sus propios formatos, entre ellos el propietario H.264. Por lo que actualmente el navegador del panda rojo (sí, Firefox es un panda rojo y no un zorro de fuego) no admite dichos formatos aunque por lo que se lee en su documentación para desarrolladores acabarán añadiendo soporte, muy a su pesar.
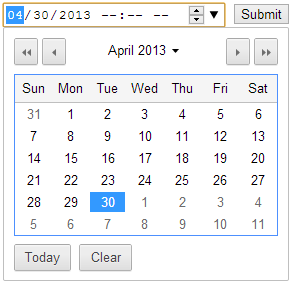
También caen bastante tanto Firefox como Safari en los nuevos elementos para los formularios, la mayoría de ellos para manejos de fechas.
Entonces ¿debo de usarlo o no?
Pues depende. Partimos de conocer a nuestros clientes y de qué queremos que vean. Pongamos un par de ejemplos prácticos.
Tengo un familiar que actualmente estudia unas oposiciones y por razones que desconozco tiene que hacer unos cuantos cursos online vía plataformas de E-learning (supongo que Moodle o algo similar). Dicho familiar es tan diestro con los ordenadores como con un rifle.
Ahora supongamos que al webmaster de la plataforma se le ocurre la genial idea de homenajear a Lucasarts mostrando el contenido de los cursos con el efecto de Star Wars que antes hemos visto. Va mi pariente, ajeno a las actualizaciones de Windows, con su Internet Explorer 8 y recibe una página totalmente en blanco, llama a los de la academia y éstos le dicen que «actualice a la última versión de Internet Explorer o use Chrome o Firefox». Esto puede acabar de dos formas: con una discusión muy fuerte o recibiendo yo una llamada de teléfono para tener que ir a solucionarle el problema.
Por otra parte, si eres un artista o un diseñador web que quiere darse a conocer por su buena mano, o si eres una compañía que vende productos audiovisuales y necesitas introducirle al cliente tus servicios por los ojos, entonces es posible que te convenga arriesgar un poco y hacer la web cuanto más llamativa posible.
Un recurso muy útil para estos casos es caniuse.com, donde podemos mirar el grado de implementación de cada funcionalidad de HTML5, CSS3, JS y demás en casi todos los navegadores actuales y que nos puede ayudar a decidir qué podemos utilizar con seguridad para que la mayoría de nuestros clientes pueda ver nuestra web sin muchos problemas.
A veces podemos hacer una web impresionante que en Chrome se vea llena de efectos y en Internet Explorer no se vean dichos efectos, pero que al menos el contenido sea accesible. Lo que debemos de evitar es recibir una web inoperativa o una página en blanco en los navegadores más modernos.
Algunos recursos útiles:
- HTML5 Rocks: Recursos, artículos y demos.
- Chrome Experiments: demos técnicas de HTML5.
- Can I Use…: Análisis del estado de la implementación de HTML5.
Borja V. Muñoz, I.T. Informático.
borjavmunoz (arroba) inerciadigital.com
Borja V. Muñoz
Latest posts by Borja V. Muñoz (see all)
- Los materiales formativos de emprendimiento de YouBrand están listos - 18/12/2019
- Actividad formativa del proyecto Strategies for Digitalising Adult Educationen Lodz, Polonia // Training activity of the Strategies for Digitalising Adult Education Project in Lodz, Poland - 29/05/2019
- Tercer encuentro transnacional del proyecto YouBrand en Atenas, Grecia // Third Transnational Meeting of the YouBrand Project in Athens, Greece - 22/02/2019






1 respuesta
[…] que me encanta de HTML5 es el enfoque absoluto en el significado de lo que estamos estructurando, como debe ser. HTML […]