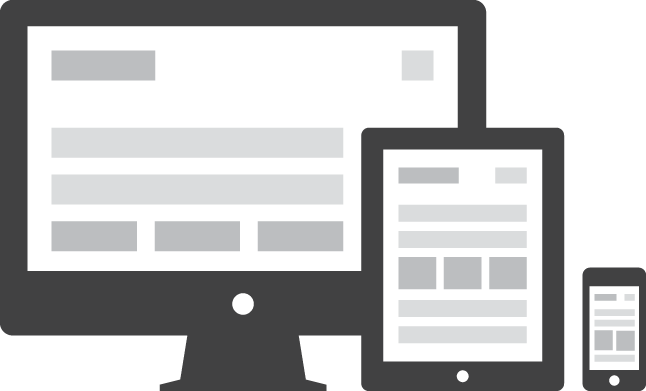
El diseño responsivo
 Pongamos que llegas de un viaje desde Morden, Manitoba, feliz y contento porque ha ido muy bien y has podido ver muchas competiciones de curling. El avión te deja en Málaga, donde coges un tren hasta Sevilla, y como has ido la mar de cómodo te planteas coger otro tren hasta Huelva en lugar de ir en bus. Sales de la estación de trenes de Sevilla y te acercas a la oficina de información y ves que está hasta las puertas de gente haciendo cola. Y entonces recuerdas que tu compañía de teléfono te está cobrando un pastón por esa cabeza nuclear táctil que llevas en el bolsillo.
Pongamos que llegas de un viaje desde Morden, Manitoba, feliz y contento porque ha ido muy bien y has podido ver muchas competiciones de curling. El avión te deja en Málaga, donde coges un tren hasta Sevilla, y como has ido la mar de cómodo te planteas coger otro tren hasta Huelva en lugar de ir en bus. Sales de la estación de trenes de Sevilla y te acercas a la oficina de información y ves que está hasta las puertas de gente haciendo cola. Y entonces recuerdas que tu compañía de teléfono te está cobrando un pastón por esa cabeza nuclear táctil que llevas en el bolsillo.
Vamos a mirar los horarios de trenes usando el móvil, que para algo lo tengo, te dices. Y efectivamente, tienes un móvil con conexión a Internet con prestaciones más que suficientes para visitar páginas en cualquier lugar, bueno está usarlo.
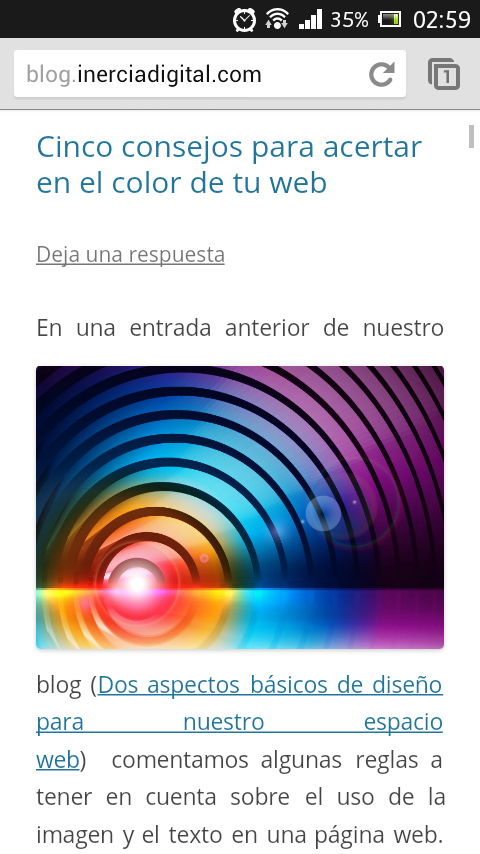
Sorpresa que te llevas cuando te ves en mitad de la estación pellizcando la pantalla de tu móvil y desplazando el índice desde una esquina a otra para alejar y reenfocar las distintas partes de la página de Renfe. La web se ve exactamente igual que en tu monitor de ventitantas pulgadas (o de diecialgo si sois más de portátiles) sólo que no estás sujetando un pedazo de pantalla en tus manos, sino un móvil.
¡Rayos y centellas! ¡Implementad un condenado diseño responsivo! ¡Córcholis! – exclamas ante la exasperación. Probablemente con otras palabras.
¿Qué es un diseño responsivo?
Pues un diseño que responde (creo que hasta aquí os lo habíais imaginado) al sistema sobre el cual se va a visualizar. Por ejemplo, si ves la página desde un ordenador de última generación corriendo Windows 8 a una resolución de 1920×1080 pixeles (lo que viene siendo 1080p) la página desplegará todo el contenido a lo largo y ancho de la pantalla y lo verás en todo su esplendor; si por el contrario la ves en un smartphone con una pantalla WXVGA con una resolución de 848×480 (es decir, 480p) pues la página ya puede empezar a reordenarse y compactarse o vamos a tener un problema de navegación.
¿Es importante que nuestra web tenga un buen diseño responsivo?
Hace cinco o seis años hubiese contestado «no». Antes ni lo pensábamos. Hace dos o tres años hubiese dicho «bueh, meh, sí, quizás». Ahora mismo cualquier respuesta que no sea un sí rotundo sería una irresponsabilidad.
En abril activamos Google Analytics (herramienta de Google para analizar el tráfico de nuestra web) en este blog y a los pocos días las estadísticas ya me sorprendían. A día de hoy podemos decir que el 20% del tráfico mensual de nuestro blog viene de dispositivos móviles con Android y con iOS.
Tiene sentido: tras publicar una entrada nueva ésta genera automáticamente un mensaje en nuestra página de Facebook y un twit en nuestro Twitter, y la gente usa Facebook y Twitter muchísimo desde los dispositivos móviles.
SI nuestro blog no estuviera adaptado a un diseño responsivo estaríamos dando por perdido el 20% mensual.
¿Qué pasa si mi página web no tiene un diseño responsivo y se ve mal en los smartphones?
Que el usuario de tu página tendrá que manejarse entre unas estructuras molestas y… nah. A quién queremos engañar. El usuario va a cerrar la página y se va a olvidar de ti.
Internet está llena de contenido y el usuario se va a quedar con el primero que se lo ofrezca. Las lentejas que hace tu madre probablemente sean las mejores pero en un restaurante de cocina moderna no serán el plato más vendido. ¿Por qué? porque la presentación es lo que te vende el producto. Si tu página es innavegable con un smartphone, sin ser navegada se quedará, no se van a dejar neuronas en el esfuerzo.
Y si hago una aplicación para móviles, ¿con eso bastaría?
No, no no no no no. No. El recién llegado de Morden, Manitoba, viaja poco, coge dos o tres trenes al año. No quiere meter una aplicación en su móvil si no la va a usar.
Una aplicación móvil viene genial para aquellos usuarios frecuentes de tu servicio, cuando puedes realmente dar un diseño y un servicio especial mediante una aplicación que no puedes o que es mucho más complejo hacer mediante la web. Tienes una red social, pues vale, haces una aplicación para los usuarios más fieles, pero sigues requiriendo una web responsiva porque de ti depende que el usuario que ha entrado por primera vez al sitio vuelva para quedarse.
¿Cómo podemos conseguir un diseño responsivo?
Primero necesitamos definir cómo debe de comportarse la web en los dispositivos más limitados. Pongamos de ejemplo este blog: en una pantalla de PC con una resolución amplia (por lo menos hasta 1024×768, no sé si con menos se mantendrá) los artículos se organizan en una columna a la izquierda y a la derecha se ven los widgets de navegación y de las redes sociales. Si ahora visualizamos el blog en un smartphone (al menos en uno con una resolución propia de un móvil y no uno de esos modernos en alta definición) veremos que los artículos pasan ahora a formar una columna central y única que ocupa todo el ancho de la pantalla pero sin sobrepasarlo, y que la columna de la derecha está ahora abajo del todo, tras las entradas.
Esto se logra mediante lo que se conoce como fluid grids (¿rejillas fluidas?). Los tamaños de las estructuras deben de ser proporcionales y no fijas, es decir, en lugar de medir 300 pixeles especificaremos su tamaño mediante un porcentaje para que ocupe un espacio variable y relativo a su posición. Esto tiene sentido: una tabla de 300px de ancho se lleva más de la mitad de la pantalla de una WXVGA, una tabla del 90% no va a tocar el borde.
Lo mismo debemos de hacer con las imágenes. Si la cabecera apareciese tal cual en un dispositivo de baja resolución deformaría toda la página.
El otro pilar fuerte del diseño responsivo son las media queries (¿consultas multimedia? tengo que empezar a leer tecnología en castellano…), un modulo de CSS3 (¿os acordáis de aquel artículo sobre HTML5 y demás tecnlogía relacionada?) que nos permite obtener información del dispositivo tal como la resolución de la pantalla, el aspecto (si es panorámica o no), los colores permitidos…
Si queréis probar vosotros mismos con CSS3 os dejo tres artículos de Ethan Marcotte, quien acuñó el término de diseño responsivo, sobre cálculo y creación de fluid grids, imágenes fluidas y diseño responsivo.
Si por el contrario queréis una herramienta que ya os dé las clases necesarias para realizar un diseño responsivo entonces querréis…
Bootstrap
O quizás no, hay quien no le gusta. A mí sí.
Reconoceré una cosa: me considero un buen programador. Escribo buen código, se me da bien pensar como un compilador. Pero contrario a la creencia popular diseñar una página web no es programar ni HTML5 ni CSS son lenguajes de programación, son lenguajes para dar formato (estructura y estilo, respectivamente). Y aunque a estas alturas y por necesidad me conozco de memoria tres cuartas partes de cada estándar me sigue costando horrores visualizar en mi cabeza lo que el código en CSS va a hacer, hasta el punto de que la mitad de lo que tengo que diseñar lo acabo sacando por prueba y error (benditas sean las herramientas de desarrollador de Chrome que me permiten modificar una página en tiempo real).
Por eso decidí usar Bootstrap. Si no soy diseñador web ni quiero serlo, entonces ¿por qué me voy a matar diseñando hojas de estilo muy complejas cuando hay una herramienta que me proporciona todo lo que necesito?
Bootstrap es un framework o marco de trabajo (esta vez creo que he acertado el término en nuestro idioma) diseñado por un par de programadores de Twitter. Un framework es un conjunto de funcionalidades que nos ahorran tener que hacer todo desde cero. En el caso de Bootstrap nos dan una multitud de componentes para diseño web, como paginación, formularios, barras de navegación, y por supuesto, clases para realizar nuestro diseño responsivo sin tener que tocar una línea de CSS.
Es extremadamente popular (Moodle incorpora en su última versión un tema diseñado con Bootstrap) y hace muy poco han lanzado la versión 3.0.0 donde prácticamente han eliminado las estructuras fijas para centrarse únicamente en los diseños fluidos.
Conclusión
Soy una persona cauta con las nuevas tecnologías. He visto muchas venir, levantar un hype tremendo y morir al poco tiempo en el más absoluto olvido. Vaya, si soy de los que a estas alturas aún compara las redes sociales con la burbuja del puntocom.
Pero ni siquiera yo, mente cerrada, soy capaz de negar lo evidente: la tecnología móvil no ha venido para quedarse, ha venido para llevárselo todo. La penetración en el mercado es enorme y no para de crecer y si tu web aún se ve como una foto a una cordillera, entonces te ha pillado el toro. Es hora de arreglarlo.
Enlaces usados en el artículo:
Borja V. Muñoz
Latest posts by Borja V. Muñoz (see all)
- Los materiales formativos de emprendimiento de YouBrand están listos - 18/12/2019
- Actividad formativa del proyecto Strategies for Digitalising Adult Educationen Lodz, Polonia // Training activity of the Strategies for Digitalising Adult Education Project in Lodz, Poland - 29/05/2019
- Tercer encuentro transnacional del proyecto YouBrand en Atenas, Grecia // Third Transnational Meeting of the YouBrand Project in Athens, Greece - 22/02/2019






2 Respuestas
[…] grande debe de expandirse lo máximo posible y aumentar el tamaño de la fuente. Ya hablé una vez de lo que era el diseño responsivo, así que esta vez me voy a centrar más en las […]
[…] no le puedes encasquetar un diseño enorme hecho para una pantallaco de escritorio. Hablé de ello aquí y […]