Logos Responsive, comienza una nueva era
Responsive, responsive y más responsive… qué es eso??
Para aquellos que no conocen el mundo del diseño web esta palabra les resultará un tanto extraña o desconocida, pero para todos los que por alguna razón tengamos que estar al día de diseño, ya sea web, gráfico, industrial o cualquier otro, y los que se codeen con ellos, sabrán que hoy día es algo indispensable en nuestras vidas (vidas digitalmente hablando).
Veamos qué significa RESPONSIVE.
Hasta ahora lo que conocíamos era el DISEÑO WEB RESPONSIVE, o diseño web adaptativo, que se trata de una técnica que facilita la visualización de los sitios web en los distintos soportes digitales, como pantallas de ordenador, portátiles, tablets y smartphones, todas ellas con sus distintas resoluciones más grandes o más pequeñas. ¿Recuerdas cuando al principio de llegar Internet a tu móvil veías una página web en tu teléfono y te llevabas un rato moviendo la pantalla con el dedo de derecha a izquierda y de arriba abajo hasta encontrar el punto de información concreto que necesitabas, luego agrandabas para verlo bien, luego volvías a reducir para seguir moviéndote por la página y ahí esta! Lo agrandas de nuevo, ah no, está más a la derecha… en fin. Ahora abres el sitio web y todo es mucho más fácil, el texto ocupa tu pantalla completa, solo tienes que deslizarlo hacia arriba para seguir leyendo, el icono del menú está siempre disponible y todo está perfectamente colocado para que la navegación sea fácil. Pues eso es diseño web responsive, adaptar el sitio web a cada dispositivo para facilitar su visualización.
¿Qué ha pasado? Pues que todos los elementos de esa web deben adaptarse también. Entonces surgieron los ICONOS RESPONSIVE, que adaptan su forma y tamaño para la pantalla de cada dispositivo. Y apareció http://www.responsiveicons.co.uk/ donde se puede comprobar cómo va cambiando el icono redimensionando la pantalla.
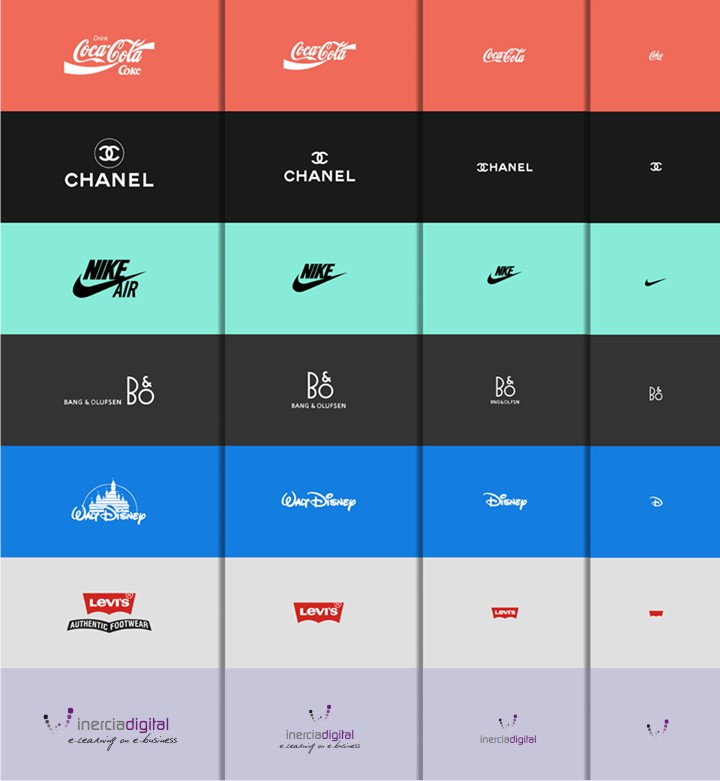
Esto de adaptar los iconos es bastante útil pues da un aspecto visual más homogéneo y menos sobrecargado al sitio web. Era fácil pensar en diseñar elementos simplificados para ello. Pero claro, no habíamos caído en la cuenta de nuestros logos. ¿Cómo se adaptan ellos a cada pantalla? ¿Es capaz nuestro logo de quedarse con la esencia y ser fácilmente reconocido? En los Manuales de Identidad Corporativa se contempla la reducción del logo para comprobar que funciona a tamaño pequeño. También se tiene en cuenta si funciona monocromo, en blanco y negro, en negativo y otros aspectos. Pero aquí no hablamos de eso, aquí hablamos de iconizar un logo. Me refiero a quedarnos con la esencia de la marca para que mantenga su personalidad y sea inmediatamente identificado. Joe Harrison ha hecho un estudio de varias marcas conocidas mostrando cómo varían en función del tamaño de pantalla, del mismo modo que hicimos con los iconos anteriormente, en http://responsivelogos.co.uk/ podemos ver cómo dichas marcas se van adaptando según la resolución de pantalla.
Ahora nos lo ponen un poco más difícil a los diseñadores cuando vayamos a crear un logo, debemos tener en cuenta también que éste se adapte a los distintos soportes digitales y sea RESPONSIVE. Aquí es donde comienza una nueva era. No podemos ir contracorriente. Es hora de actualizarse, los cambios se suceden rápido y no podemos quedarnos atrás. Coged vuestra imagen y comprobad que funciona. ¿Que no es así? Entonces es hora de cambiar, de avanzar y mejorar.
Yo, ni corta ni perezosa, he cogido nuestro logo de Inercia Digital para comprobar que cumplía con este nuevo requisito y, por supuesto! Nuestro logo se adapta a cada tamaño de pantalla.
¿No habéis hecho la prueba aún con el vuestro? Pues no esperéis más.
Be water, my friend.
Desire Esquivel
Latest posts by Desire Esquivel (see all)
- Diseñador Gráfico VS Word y Excel - 06/02/2015
- Música y Diseño Gráfico, dos lenguajes que se enriquecen - 21/01/2015
- Crear impacto visual - 05/01/2015








Cuanto me cobras por un logo responsive.
Hola Gera, en realidad se cobra igual que cualquier logo, solo que ese logo ahora además contará con la cualidad de ser responsive, se tendrá en cuenta ese aspecto a la hora de crearlo. Habría que saber si el logo que necesitas se ha de crear desde cero, o se trata de rediseñar el que ya tienes y adaptarlo. Si te interesa ponte en contacto conmigo a través de mi correo desireesquivel@inerciadigital.com
Un saludo.
Si la tendencia es esta, no deberíamos aplicar la misma lógica para logos en papel?
Hola Julián, buena pregunta. En realidad esta lógica se aplica desde hace tiempo para los logos en papel, pues antes era el soporte mayormente utilizado para representar el material gráfico. Por eso se sometía la marca a un test de reducción (y ampliación), para comprobar que se adaptaba correctamente a distintas dimensiones, y si no era así retocar espacios, grosores, etc. Al estar en unos tiempos en los que la tecnología está moviendo todo, los soportes han cambiado y ahora nos debemos adaptar, además del soporte en papel, al soporte digital. El que casi todo el mundo acceda a Internet desde su smartphone nos obliga a los diseñadores a tener en cuenta esta nueva visión, e intentemos facilitar al usuario su experiencia con nuestra marca.
Gracias por tu comentario, me gustan esas reflexiones.
Un saludo!