Dispositivos móviles: creando un diseño responsivo
Un logo enorme aparece en la pantalla de tu móvil: se trata del logo de la esquina superior izquierda de la página que estás visitando. Para poder ver el resto de la página te tienes que tirar un rato dejando la grasa de tus dedos en la pantalla y pinchándola para realizar los efectos psicodélicos del zoom. Acabas harto y golpeas el móvil y exclamas mirando hacia arriba «por el amor de todo lo que es bueno y bonito, implementad un diseño responsivo».
Vamos a las bases: ¿qué es un diseño responsivo? pues ni más ni menos que un diseño que se reestructura y adapta al tamaño de la pantalla en la que se está mostrando. En una pantalla pequeña debe de carecer de columnas; en una pantalla grande debe de expandirse lo máximo posible y aumentar el tamaño de la fuente. Ya hablé una vez de lo que era el diseño responsivo, así que esta vez me voy a centrar más en las herramientas que hay disponibles para facilitar la creación de un diseño adaptativo.
Estructuración: Bootstrap y Foundation
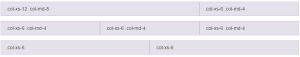
Tanto Bootstrap como Foundation son dos frameworks que implementan una gran cantidad de clases y widgets para el desarrollo rápido de aplicaciones. Bootstrap es mi pan de cada día (porque soy un manazas con CSS) y la verdad es que te montas una estructura en poquísimo tiempo. La principal característica que define ambos frameworks y que son la razón principal de incluirlos en este artículo es el grid system o sistema de… ¿rejillas? que sirve para poder estructurar nuestra web en filas y en columnas de tamaños variables. ¿En qué se diferencian de, por ejemplo, 960 grid? En que éstas son responsivas, es decir, cuando la página se muestre en una pantalla más pequeña de la que se tenía como objetivo las columnas se harán más pequeñas e incluso se reagruparán como filas. La idea del diseño responsivo es que nunca se llegue a mostrar la barra de desplazamiento horizontal en la pantalla.
Mismo tratamiento hay que dar a las imágenes: definiendo su anchura máxima (propiedad max-width) al 100% y su altura (height) como auto conseguimos que la imagen se reduzca automáticamente conforme la resolución disminuye. Ambos frameworks traen clases de CSS específicas para tratar las images responsivas.
Empotrando vídeos: Fitvids.js
Los vídeos son otro mundo aparte. Como la mayoría de las veces son objetos empotrados o incluso iframes no se rigen por las clases anteriores de responsividad. Para ello tenemos Fitvids.js, librería en JavaScript que nos permite incrustar un vídeo en nuestra página, ya sea de YouTube, Vimeo o de otro reproductor distinto, y que éste se ajuste automáticamente.
Conociendo a nuestro visitante: Modernizr
HTML5 y CSS3 han avanzado muchísimo en este tiempo, tanto que ninguno de los navegadores actuales soportan ambos formatos en su totalidad. La cosa empeora si todavía contamos versiones antiguas de Internet Explorer como es IE8 (la última versión disponible para Windows XP). En el caso de que queramos hacer algo particularmente vistoso o que requiera de una seríe de características que sabemos a priori que no están del todo implementadas y queremos curarnos en salud y ser capaces de ofrecer también una alternativa a los navegadores que no lo soporten tenemos Modernizr, una librería en JavaScript que nos dice si el navegador del visitante soporta o no dichas funcionalidades.
Como opinión personal, a menos que contemplemos una alta probabilidad de que nuestros clientes usen IE8 y que éstos sean imprescindibles, yo no me mataría con esto. Seamos sinceros: es el 2015, y tanto Chrome como Firefox funcionan en XP. No podemos seguir manteniendo a flote tecnología muerta. A día de hoy el mercado proveniente de dispositivos móviles es mayor y con más futuro del que llega desde XP. No obstante Modernizr es útil cuando queramos utilizar funciones muy modernas que no estén soportadas aún en otros navegadores actuales (pero insisto, dejemos morir a IE8, por favor).
Fuentes de iconos: Icomoon
Honestamente desconocía este concepto hasta hace no mucho pero es bastante curioso. Se trata de convertir iconos y utilizarlos como si fuesen fuentes en tu página web para que éstos se ajusten al tamaño del texto de la página. Por ejemplo, si tienes una pantalla de 1080p es conveniente que la letra se vea un poco más grande de lo normal, y con ello los iconos que pueden preceder a títulos o listas de elementos. Pues ahí está Icomoon con un paquete enorme de iconos (y uno más grande aún si estás dispuesto a dejarte la pasta en esto) que se pueden descargar como imágenes vectoriales o como fuente, e incluso prepararte tú tu propio pack de iconos con la Icomoon App.
¿Cómo saber si mi diseño es responsivo?
Personalmente suelo activar la consola de desarrollador de Chrome (tecla F12) y con ella activa se muestra el tamaño de la ventana cuando se modifica en la esquina superior derecha. El ancho de las resoluciones más comunes (lo importante es el ancho) para dispositivos móviles suelen ser 240, 360, 480, 720 y últimamente hasta 1080 (lo que viene siendo un pepino de móvil). Para escritorio lo normal son 800, 1024, (antiguas pantallas), 1280, 1333 (portátiles), 1920 (1080p o Full HD) e incluso ya no es raro ver 2560 píxeles de ancho (1440p). Para estas dos últimas resoluciones también es conveniente trabajar el diseño, pues es muy común ver en pantallas de este tipo páginas que tienen márgenes laterales iguales al total del contenido, o que la letra es muy pequeña. Hincapié en lo de la letra; tened en cuenta que las pantallas con estas resoluciones suelen ser de 21 ó 24 púlgadas mínimo, lo que significa que generan más luz, lo que se traduce en que acabas con los ojos destruidos tras leer un rato. Desde hace un año trabajo con 24 púlgadas a 1080p y hay páginas en las que tengo que activar un zoom del 175% porque la web no llegaba a ocupar ni la mitad de la pantalla.
Un par de sitios útiles para ver cómo se vería vuestro diseño en varios dispositivos son Responsive Design Testing y Am I Responsive?
Conclusión
La era del PC como elemento exclusivo con conectividad a Internet ha muerto. Ha muerto, la han enterrado y han construido una tienda de móviles encima. Ya no podemos hacer una web pensando que se va a ver en una gran pantalla sino que tenemos que estar preparados para que nuestros usuarios vengan desde Android, iOS y Windows Phone. Por poner un ejemplo, el 18% de los visitantes de este blog durante el último mes han venido desde un dispositivo móvil.
Borja V. Muñoz
Latest posts by Borja V. Muñoz (see all)
- Los materiales formativos de emprendimiento de YouBrand están listos - 18/12/2019
- Actividad formativa del proyecto Strategies for Digitalising Adult Educationen Lodz, Polonia // Training activity of the Strategies for Digitalising Adult Education Project in Lodz, Poland - 29/05/2019
- Tercer encuentro transnacional del proyecto YouBrand en Atenas, Grecia // Third Transnational Meeting of the YouBrand Project in Athens, Greece - 22/02/2019