HTML5 y SEO: Los microdatos
 Empezamos con un tecnicismo: SEO. ¿Qué es el SEO? Search Engine Optimization es el proceso por el cual modificamos la visibilidad de un sitio en un motor de búsqueda. En otras palabras, cuando intentamos que nuestra web salga lo más arriba posible en Google cuando alguien busca algo relacionado con el contenido que ofrecemos. O no necesariamente; hay a quien con aparecer le sobra y le basta.
Empezamos con un tecnicismo: SEO. ¿Qué es el SEO? Search Engine Optimization es el proceso por el cual modificamos la visibilidad de un sitio en un motor de búsqueda. En otras palabras, cuando intentamos que nuestra web salga lo más arriba posible en Google cuando alguien busca algo relacionado con el contenido que ofrecemos. O no necesariamente; hay a quien con aparecer le sobra y le basta.
Para los neófitos del tema (entre los que me incluyo) lo primero que se nos pasa por la cabeza al oir SEO es la etiqueta meta y las palabras claves keyword y pronto nos llevamos una (muy ligera) decepción al enterarnos de que realmente no sabemos nada de SEO.
Érase una vez…
Hará una década, las keywords eran lo primero que uno rellenaba al hacer una web, hasta que los buscadores se cansaron de encontrar páginas con un millar de palabras claves nada relacionadas entre sí. Así que olvidadlo, ya ningún buscador toma en cuenta las keywords. Ni os molestéis en poner la etiqueta.
Pero ahí no murió el SEO, no, ni de cerca. El SEO es una ciencia que abarca desde mantener correctamente los enlaces de un sitio para que los crawlers (los robots que indexan el contenido de las webs) hagan un mapa completo, hasta técnicas nada ortodoxas como el cloaking, mostrar una página distinta al crawler que al usuario para aparecer en búsquedas no relacionadas. Un ejemplo de técnica de SEO real bastante llamativa fue hace unos años cuando se organizó una campaña por la que miles de páginas incluyeron un enlace titulado «mafia» y que dirigía a la web de la SGAE. Cuando Google vio que había tantos sitios enlazando a esa web con esa palabra aumentó la relación de ambos términos, de forma que al buscar «mafia» el primer resultado que aparecía era el de la sociedad.
Y claro, tras tantos años en la web ya, tras horas y horas invertidas organizando a la perfección el contenido de tus páginas, analizando las estadísticas de Analytics y preocupándote de que tu web se promocione correctamente en la jungla de redes sociales existentes (y que creo que la mitad acabarán cerrando por rendundantes), te acabas dando cuenta de que gran parte de tu éxito reside en que a Google le dé la gana de captar bien tu web y sacarla en los resultados de búsqueda cuando es debido. Y es que Google no es tan perfecto como a veces pensamos y hay que recurrir a busquedas especializadas con los parámetros del buscador para encontrar resultados que deberían de haber salido sin necesidad de recurrir a esto, y en cambio nos hemos encontrado morralla.
Diciéndole al buscador qué hacer
Algo que me encanta de HTML5 es el enfoque absoluto en el significado de lo que estamos estructurando, como debe ser. HTML sirve para especificar qué es cada parte del contenido que tenemos. Si tengo una cabecera, un artículo y un pie de página entonces quiero un header, un article y un footer, no un div, un div y un div. Con HTML4 la mitad de las etiquetas eran divisores y la otra mitad, listas. Por lo menos dejamos de usar tablas para poner los menús a un lado y los posts a otro.
HTML sirve para estructurar; para definir el estilo ya está CSS, para interactuar y modificar el contenido mostrado, JavaScript, y para recibir malware inadvertidamente mediante una vulnerabilidad no parcheada, el plug-in de Java (ahora en serio: desactivadlo).
Por suerte, a los tipos de la WHATWG (Web Hypertext no sé qué no sé cuánto, un acrónimo casi imposible de memorizar), encargados de la especificación, se les ocurrió añadir un conjunto de etiquetas y atributos especialmente diseñadas para que los buscadores sean capaces de extraer una serie de datos de nuestra web: los microdatos (microdata en inglés). La diferencia con lo que hemos tenido hasta ahora es que en lugar de dejar que el buscador identifique por sus propias técnicas la información de la página y decida él qué es el contenido relevante, vamos a dárselo nosotros mismos.
¿Cómo funciona?
Pues es tremendamente sencillo. Imaginemos nuestra típica página personal donde tenemos una sección que es sobre ti o es tu currículum, y tenemos algo tal que:
<section>
<p><img src="foto.png" alt="Pepe García"></p>
<p>
Me llamo Pepe García, soy el traductor de búlgaro en EmpresasyMicrodatos S.L.
Mi correo es pepegarcia@empresasymicrodatos.com y mi web personal es http://pepegarciaempymic.com.
Vivo en la calle Tal, Huelva, Andalucía.
</p>
</section>
Nada demasiado complejo. Si tenemos esto en nuestra web un buscador lo leerá y lo mostrará tal y como sale en los resultados. Si le echamos un vistazo al contenido podemos sacar varios componentes: un nombre propio, una foto, la ocupación, donde trabaja, el email, la web personal y dónde vive. En dos líneas tenemos muchísima información que Google va a reducir a un simple párrafo si no lo evitamos.
¿Qué datos podemos clasificar con los microdatos? Personas, lugares, libros, películas, productos… muchísimos. Los encargados de llevar la lista son schema.org y si navegáis un poco veréis que hay multitud de entidades distintas para etiquetar con decenas de atributos. Vamos a usar los tipos persona y dirección postal.
<section itemscope itemtype="http://schema.org/Person">
<p><img itemprop="image" src="foto.png" alt="Pepe García"></p>
<p>
Me llamo
<span itemprop="name">Pepe García</span>, soy el
<span itemprop="jobTitle">traductor de búlgaro</span> en
<span itemprop="affiliation">EmpresasyMicrodatos S.L.</span>
Mi correo es
<span itemprop="email">pepegarcia@empresasymicrodatos.com</span> y mi web personal es
<span itemprop="url">http://pepegarciaempymic.com</span>.
<section itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Vivo en la
<span itemprop="streetAddress">calle Tal</span>,
<span itemprop="addressLocality">Huelva</span>,
<span itemprop="addressRegion">Andalucía</span>.
</section>
</p>
</section>
Voy a explicar un poco lo que hemos hecho con el código. Hemos usado tres atributos: itemscope, itemtype e itemprop. Con itemscope decimos que el interior de la etiqueta va a pertenecer al ámbito de un tipo de microdato, y con itemtype definimos el tipo de objeto que estamos analizando: en nuestra primera sección, una persona, y en la segunda sección, una dirección postal. Con itemprop definimos una propiedad.
Cada vez que usamos itemscope hay que usar, obligatoriamente, itemtype. ¿Y no es redundante? Es decir, si ya tenemos un itemtype ya sabemos que es un tipo de microdato, ¿para qué queremos el itemscope? alguien preguntó esto mismo en las listas de correo de la W3 y le respondieron que así era más fácil identificarlo. Personalmente discrepo.
¿Y de verdad esto puede mejorar mi posicionamiento en buscadores?
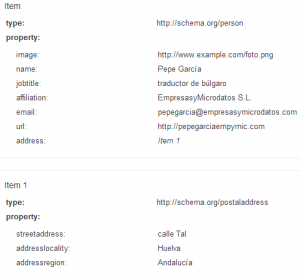
¡Que sí! Vamos a probarlo. Google tiene una herramienta para probar las estructuras de datos de este tipo llamada Google Structure Data Testing Tool. Si seleccionamos la pestaña de HTML, introducimos nuestro código y le damos a previsualizar obtenemos:
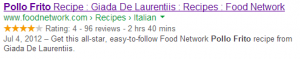
Una de las cosas que podemos previsualizar en esa página y que Google puede generar con los microdatos son los llamados Rich Snippets, que voy a explicar con una imagen:
Esto sale cuando buscas «pollo frito» en Google. ¿Qué tiene de especial ese resultado? Pues tres cosas: las cuatro sobre cinco estrellas, los 96 comentarios y las 2 horas 40 minutos que se tarda en cocinar el pollo.
¿Cómo sabe Google todo eso? Pues una de dos, o han contratado a un chef experto para analizar resultados de búsqueda o alguien está utilizando microdatos. En este caso concreto están utilizando el tipo AggregateRating para puntuaciones con las propiedades ratingValue (la puntuación) y reviewCount (número de comentarios), y también están usando el tipo Recipe para detallar el pollo y la propiedad totalTime para el tiempo de preparación.
Si entráis en la web y miráis el código fuente veréis que han usado itemprop medio centenar de veces. Si alguien va a Google buscando una receta de cocina y se encuentra con un resultado que te da tantísima información sin ni siquiera entrar en la página, es muy posible que convenza al usuario para que entre.
Eh, este sitio del que me hablastes en el artículo anterior sobre HTML5 dice que casi ningún navegador soporta esto de los microdatos…
Efectivamente. Si vais a HTML5Test veréis que ni Chrome ni Safari ni Internet Explorer (sorpresa) tienen implementado los microdatos aún. ¿Eso qué significa? pues nada realmente.
Los microdatos son etiquetas puramente semánticas, no tienen valor técnico ninguno. Tu navegador no las necesita para nada, un buscador sí. La diferencia que hay entre un navegador que lo soporta y uno que no es que el motor del que lo soporta, al analizar el código y encontrar microdatos, dirá «microdatos, sé lo que es, no me sirve de nada, ignorar», y un navegador que no lo implemente dirá «microdatos, ni idea de qué es, ignorar». Google, Bing y Yahoo! utilizan microdatos para mostrar los resultados.
Conclusión
Para aquellos que le den la importancia que merece el posicionamiento en buscadores, los microdatos son una herramienta esencial.
Con todo lo que hemos tenido que utilizar todos estos años para promocionar nuestra web, desde el estudio de los clientes, el social media, el SEM, la estructuración de las webs, el Analytics, el AdWords, las etiquetas meta, etc, que por fin tengamos una herramienta directa en nuestro propio código para darle la información que el buscador está deseando encontrar sería un auténtico desperdicio no sacarle todo el provecho que se puede.
Recursos
- Schema.org, tipos de microdatos existentes y sus propiedades.
- Structured Data Testing Tool, herramienta de Google para la previsualización de los Rich Snippets.
- Extending HTML5 — Microdata, para más información sobre los microdatos.
- HTML Microdata – W3C Working Draft 25 October 2012, borrador oficial de la W3 (última versión disponible de la especificación).
Borja V. Muñoz
Latest posts by Borja V. Muñoz (see all)
- Los materiales formativos de emprendimiento de YouBrand están listos - 18/12/2019
- Actividad formativa del proyecto Strategies for Digitalising Adult Educationen Lodz, Polonia // Training activity of the Strategies for Digitalising Adult Education Project in Lodz, Poland - 29/05/2019
- Tercer encuentro transnacional del proyecto YouBrand en Atenas, Grecia // Third Transnational Meeting of the YouBrand Project in Athens, Greece - 22/02/2019







Un artículo BBC (bueno, bonito y claro)! Felicidades. Tengo que implementarlo en una web y me da dolor de cabeza el tema, tu artículo fue una aspirina.
Saludos
Muchas gracias Ana, me alegro de que te haya sido de utilidad !
Hola, Muy interesante el articulo.
Tengo una pequeña duda, donde tengo que poner el codigo de los «Mocrodata» para que no aparezca en la pagina principal de mi web?
Gracias de antemano
Muy buenas Paul, muchas gracias.
La idea de los microdatos es etiquetar de forma que los buscadores (como Google) identifiquen los datos que se muestran en la página, por lo que no es recomendable o no tiene mucho sentido que se oculte el contenido que se va a etiquetar como microdato.
No obstante si realmente quieres ocultarlo lo puedes hacer mediante CSS, añadiendo style=»visibility: hidden; display: none;» a la etiqueta que contiene los microdatos.
Por ejemplo, en el artículo se usaba una sección tal que:
Para ocultarla sería:
Espero que te sea de ayuda.
Un saludo
Gracias por tu Post. Excelente.
El tema del SEo es muy complejo y Google cambia las reglas de juego permanentemente. Entonces no sirve de a mucho tanto esfuerzo.
Gracias