Qué son las media queries en los diseños web responsive
El núcleo de cualquier diseño web responsive son los media queries. Muchas personas nuevas al diseño web responsive no pasan la cantidad de tiempo suficiente para familiarizarse con este término. Por eso, a continuación hablaremos acerca de qué son las media queries y de su relación con un diseño responsive.

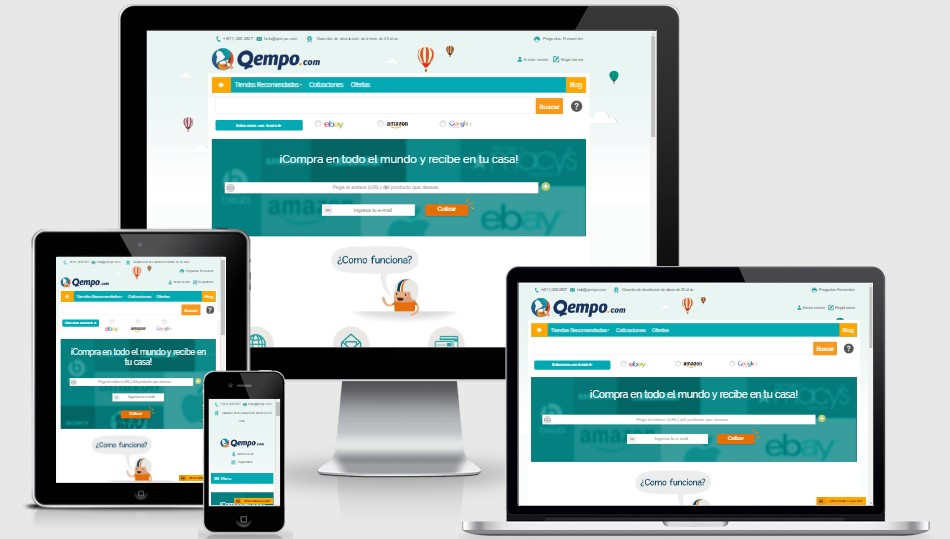
Ejemplo de diseño web responsive al utilizar media queries. – Qempo Comprar de USA a Perú
¿Qué son los media queries?
Las media queries permiten a las páginas web utilizar diferentes declaraciones de estilo de la hoja de estilos en base al ancho de la pantalla del dispositivo en el que se visualiza el sitio web. En los diseños web responsive, una media query es una declaración CSS que se utiliza como parámetro para saber cuándo utilizar otra declaración de estilo en base a las dimensiones del dispositivo en donde se visualiza la página web. Hay dos maneras de utilizar una media query: utilizando una hoja de estilos externa o escribiendo directamente en la hoja de estilos.
Externo:
<link rel="stylesheet"; media="screen and (min-width:320px) and (max-width:480px)"; href="css/mobile.css" />
Directo:
@media screen and (min-width:320px) and (max-width:480px){
/*Style Declarations For This Width Range */
Los códigos presentados anteriormente son ejemplos de dos formas distintas de realizar declaraciones CSS que solo pueden utilizarse cuando el dispositivo se encuentra entre 320px y 480px. Una buena idea de uso para cada una de estos parámetros de declaración es utilizando estilos para móviles que puedan salirse de este rango. Por ejemplo, cargar ciertos estilos para dispositivos similares en anchura al de los iPhones, pero hacer que sean ignorados por ciertos dispositivos de Blackberry.
Ahora que se tiene un entendimiento general de lo que son las media queries, se procederá a analizarlas. A continuación, se hablará solamente de las media queries colocadas directamente en la hoja de estilos.
@media screen
Para quienes no están familiarizados con el atributo media, este se utiliza para separar qué estilos se utilizan para diferentes tipos de media, en este caso el screen. Por definición, el valor screen está planeado para ser utilizado primordialmente de pantallas de computadora a color y es el valor por defecto para CSS. El query se empieza con este tipo de media y luego se colocan los parámetros.
Parámetros de anchura
Los parámetros de anchura son los que hacen que una página web sea responsive. Un @media screen es lo que inicia un query y los atributos min y max establecen los parámetros. Con esto en mente, se sabe cómo utilizar diferentes declaraciones de estilos para diferentes anchuras.
Como con el ejemplo colocado anteriormente, se estableció que el mínimo y máximo de anchura sería de 320px y 480px respectivamente. Esto significa que cuando el dispositivo se encuentre en una anchura entre estos dos parámetros, las declaraciones establecidas en el query se utilizarán.





Artículo muy interesante sobre qué es laas medias queries y qué aportan en los diseños de web responsive. Me ha resultado verdaderamente útil. Gracias