Cinco consejos para acertar en el color de tu web
 En una entrada anterior de nuestro blog (Dos aspectos básicos de diseño para nuestro espacio web) comentamos algunas reglas a tener en cuenta sobre el uso de la imagen y el texto en una página web. Bien, esta vez vamos a ver la importancia que tiene un buen uso del color, pues éste es más influyente de lo que muchos puedan imaginar. Los diseñadores y publicistas sabemos bien de esta influencia subjetiva sobre el espectador y nos valemos de ella para trasmitir ideas y sensaciones. Veamos con detenimiento a qué nos referimos y estos cinco consejos que debemos seguir para seleccionar y utilizar correctamente el color de nuestra web.
En una entrada anterior de nuestro blog (Dos aspectos básicos de diseño para nuestro espacio web) comentamos algunas reglas a tener en cuenta sobre el uso de la imagen y el texto en una página web. Bien, esta vez vamos a ver la importancia que tiene un buen uso del color, pues éste es más influyente de lo que muchos puedan imaginar. Los diseñadores y publicistas sabemos bien de esta influencia subjetiva sobre el espectador y nos valemos de ella para trasmitir ideas y sensaciones. Veamos con detenimiento a qué nos referimos y estos cinco consejos que debemos seguir para seleccionar y utilizar correctamente el color de nuestra web.
1. A qué público llegar.
En primer lugar, debemos tener claro cuál es nuestro público objetivo, es decir, a qué sector de la población queremos llegar. Esto es porque no utilizaremos la misma gama de colores para un público joven que para uno adulto, o si nos enfocamos más al sector femenino o de lo contrario, al masculino. También influyen los temas relacionados a moda, música, profesión, etc. En cada caso deberemos optar por una combinación de colores adecuada, por ejemplo mientras que los jóvenes se dejan atraer más por colores planos y vivos, los adultos prefieren colores más oscuros que transmitan otra serie de valores. Porque es así, los colores transmiten sensaciones y despiertan emociones, y es importante acertar en lo que transmitimos con nuestra página web ya que en cuestión de segundos hará que el visitante se quede a navegar por ella o huya despavorido.
2. ¿Qué sensaciones se asocian a cada color?
Vamos a ver de forma resumida qué sensaciones se relacionan a cada color. Los colores despiertan estímulos en nuestro cerebro y nos transmiten tranquilidad, pasión, energía, tristeza y otras muchas sensaciones más. Por ejemplo, los restaurantes de comida rápida utilizan en sus locales colores vivos y muy contrastados con intención de acelerar la rotación y que el flujo de clientes sea rápido. Sin embargo, en hospitales los colores que se utilizan son azules y tonos pastel para transmitir tranquilidad y relajación.
También debemos saber que los colores tienen connotaciones simbólicas relacionadas con aspectos religiosos o culturales que hay que tener muy en cuenta. Mientras que en occidente el negro significa luto, en países orientales el luto se representa con blanco. Hay que tener estas cosas presentes a la hora de elegir los colores de nuestros diseños, sobre todo si nuestra empresa tiene relaciones internacionales.
En la siguiente presentación vemos los colores más significativos.
[slideshare id=18916307&doc=psicologiaysimbologadelcolor-130416053130-phpapp02]
3. Armonía y contraste.
Otro aspecto que influirá en la transmisión de sensaciones será la manera en qué los combinemos. Esto es, si utilizamos colores de la misma gama cromática (armonía), o jugamos con colores complementarios (contraste).
Una armonía cromática es una relación equilibrada entre dos o más colores, en general, estos tienen una parte del color común a todos los demás que componen la combinación. Es decir, se utilizan colores cercanos entre sí dentro del círculo cromático y producen sensaciones suaves y tranquilas. El contraste de colores se produce cuando se utilizan colores contrarios en el círculo cromático, llamados también colores complementarios. Esta combinación hace que los colores acentúen sus cualidades frente a los otros y suelen transmitir tensión y fuerza.
Para elegir una buena combinación de colores debemos saber que el número adecuado de colores para un sitio web ha de estar entre tres y cinco. Menos de tres se consideraría monocromático, sería demasiado soso y no diría mucho. Más de cinco puede distraer la atención del visitante y no llegaríamos una jerarquización de los elementos que componen la página, no destacaría nada entre tanto color.
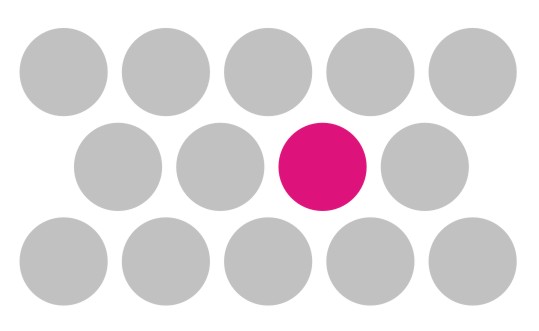
4. ¿Cómo captar la atención del espectador hacia un punto determinado de nuestra página utilizando el color?
La manera más fácil de hacerlo es utilizar colores pasteles o neutros en la composición general, y colores vivos y saturados en aquellas zonas (ya sea imagen o texto) que queramos destacar.
Algo que es importante en cuanto a diseñar para web es que los textos negros sobre fondo blanco son más incómodos de leer y cansan al visitante de nuestra página. Para ayudar a la lectura podemos atenuar el contraste poniendo un tono pastel o neutro en lugar del blanco. Esto hará más fluida y efectiva la lectura.
5. Accesibilidad web.
Por supuesto no podemos olvidar la accesibilidad de nuestra página en relación a los colores. Hay millones de personas que tienen problemas de visión, muchos de ellos no detectan algunos colores como, por ejemplo, el daltonismo que no diferencia colores como el rojo y el verde, si pusiéramos texto y fondo con esta combinación de colores no conseguiríamos llegar a este tipo de público.
El W3C ofrece una lista de herramientas para uso de los diseñadores web y asegurar con ella una buena accesibilidad. Entre ellas esta Access Color que analiza los colores de un sitio web e informa de los posibles errores que se estén cometiendo.
Esperamos que estos breves consejos os ayuden a elegir una buena combinación de colores para vuestra web. ;)
27/08/2013
Desire Esquivel
Latest posts by Desire Esquivel (see all)
- Diseñador Gráfico VS Word y Excel - 06/02/2015
- Música y Diseño Gráfico, dos lenguajes que se enriquecen - 21/01/2015
- Crear impacto visual - 05/01/2015